В каких продуктах содержится хром список продуктов таблица
В каких продуктах содержится хром: таблица, где больше всего
Микро и макроэлементы в организме играют важную роль. Нехватка любого из них вызывает серьезные сбои, а хронический дефицит приводит к длинному списку заболеваний. Лучше всего металлы усваиваются из пищи. Если знать, в каких продуктах содержится хром, включать блюда из них в свой рацион, то можно избежать диабета и лишнего веса – двух самых страшных проблем современности.
Чем полезен хром для организма?

В организм человека этот металл ежедневно поступает с пищей. Общее содержание в теле составляет от 6 до 12 мг. Причем с возрастом его количество в легких увеличивается, он в них накапливается, а в других органах уменьшается. Присутствует он в мышцах, коже, костной ткани.
Вещество является активатором ферментов и витаминов, этот микроэлемент выполняет много важных, полезных функций:
- обеспечивает стабильность уровня глюкозы в крови, толерантность к этому углеводу, защищает от развития диабета;
- активизирует функции инсулина;
- участвует в липидном и холестериновом обмене, что особенно важно при ожирении и атеросклерозе;
- блокирует превращение избытка углеводов в жировые запасы;
- укрепляет костную ткань;
- нормализует работу щитовидной железы: если в организме не хватает йода, то хром способен заменить и выполнять его “работу”;
- регулирует тонус кровеносных сосудов и сердечной мышцы;
- способствует регенеративным процессам;
- помогает выводить токсические вещества: соединения тяжелых металлов, радионуклидов;
- входит в состав фермента поджелудочной железы трипсина, который расщепляет белки и пептиды, важен для метаболизма протеинов.
Продукты богатые хромом особенно нужно включать в рацион тем, кому за 40, поскольку в этом возрасте увеличивается риск развития диабета, лишнего веса, сердечнососудистых патологий, атеросклероза, глаукомы и остеопороза. Металл сдерживает развитие всех этих недугов.
Суточная потребность организма

Дневное потребление хрома и других нутриентов регламентируется МР 2.3.1.2432-08 Нормы физиологических потребностей в энергии и пищевых веществах для различных групп населения Российской Федерации.
Согласно этому документу норма в день составляет:
- Женщине – 50 мкг, в том числе в период беременности и кормления грудью. Девушкам от 14 до 18 лет требуется не более 35 мкг.
- Мужчине – 50 мкг, независимо от возраста. Меньшее количество предусмотрено для юношей 14-18 лет и составляет 35 мкг.
- Детям до 3 лет нужно 11 мкг вещества, от 3 до 11 лет – 15 мкг, с 11 до 14 лет – 25 мкг.
При похудении нормы совсем другие. Минерал участвует в сжигании липидов, он блокирует превращение глюкозы в жировые запасы, поэтому снижает массу тела. Еще он уменьшает тягу к сладкому, что позволяет легче переносить низкоуглеводный рацион. Из-за того, что на диете меню сильно ограничено, стоит принимать БАДы, содержащие не только этот металл, но и цинк, селен, другие нутриенты.
Какие препараты хрома пить при похудении подробнее читайте в статье.
В период терапии соединения минерала назначают в дозировке до 200 мкг, некоторые диетологи рекомендуют принимать даже по 400 мкг в сутки.
Признаки нехватки хрома в организме

Дефицит Хрома развивается в том случае, если с пищей его поступает совсем мало. У детей из-за этого возможны задержки в росте. Также недостачу провоцирует нарушение обмена веществ, повышенные физические нагрузки (активно выводится с мочой), развитие диабета.
Пониженное содержание минерала диагностируют у пациентов с атеросклерозом, при некоторых инфекционных заболеваниях, сильном стрессе и при белковом голодании. От дефицита могут страдать вегетарианцы, поскольку больше всего хрома содержится в продуктах животного происхождения (рыбе, мясе, субпродуктах).
Основные признаки нехватки хрома:
- слабость и быстрая утомляемость, тревога;
- головные боли, головокружение;
- невралгия, проблемы с координацией, дрожание конечностей;
- развитие диабета;
- сбои в обменных процессах, в том числе повышение уровня холестерина;
- резкие изменения в весе;
- снижение у мужчин репродуктивной функции.
Еще одним признаком того, что в организме недостаток хрома, является навязчивое желание скушать конфетку, пирожное, что-либо с сахаром. О других причинах, почему хочется сладкого, читайте по ссылке.
Все перечисленные симптомы не настолько специфические, чтобы только по ним можно было у себя диагностировать дефицит вещества. Более точную информацию даст анализ крови, мочи или концентрация соединения в волосах. Поэтому перед началом приема препаратов хрома обязательно пройдите обследование и проконсультируйтесь с врачом.
Продукты содержащие хром – таблица

Микроэлемент присутствует во многих ингредиентах растительного и животного происхождения. Продукты содержащие хром в большом количестве – это рыба, субпродукты и мясо, некоторые овощи и бобовые культуры.
Таблица: содержание хрома в продуктах питания
| Продукт | Содержание хрома, мкг в 100 г |
| Рыба (любая)* | 55 |
| Креветки | 50 |
| Почки | 31 |
| Сердце | 29 |
| Свекла | 20 |
| Язык | 19 |
| Мясо перепела | 19 |
| Соя | 16 |
| Персики | 14 |
| Перепелиные яйца | 14 |
| Свинина | 13,5 |
| Шампиньоны свежие | 13 |
| Перловая крупа | 12 |
| Горох, фасоль, чечевица | 9-10 |
| Картофель | 10 |
| Говядина, телятина, мясо кролика | 8-9 |
Есть данные, что больше всего хрома содержится в тунце – до 90 мкг в 100 г, но стоимость не позволяет рассматривать его как “поставщика” металла. Остальная рыба имеет одинаковую концентрацию микроэлемента. В этом смысле кета, горбуша, зубатка и камбала ничем не отличаются от доступного по цене минтая, мойвы, скумбрии, окуня и кильки. Рыба — это лучшие источники хрома, тем более, что процент усвоения у животной пищи выше, чем у растительной.
В молочных продуктах, муке и крупах кроме перловки минерала находится не слишком много (2-4 мкг в 100 г), но зато их количество в рационе значительно.
Как улучшить усвоение хрома организмом?

По разным данным хром всасывается из пищи только на 10 или 20-25%. Чтобы получать максимальное количество вещества из продуктов питания, не терять его, следует учитывать такие правила:
- Минерал усиленно выводится, если в рационе избыток быстрых углеводов. Одновременное уменьшение сладостей и повышение количества микроэлемента в меню являются лучшей профилактикой диабета.
- При переизбытке кальция и железа всасываемость хрома снижается.
- Чтобы металла больше поступало в организм, стоит отдавать предпочтение не рафинированной пище. Особенно это касается цельнозерновой муки: в ней полезных соединений больше, чем в продукции высшего сорта.
- Для лучшего усвоения стоит готовить блюда в посуде из нержавеющей стали.
- Картофель как источник минерала хорош только в том случае, если отваривать его в кожуре.
В инструкциях некоторых БАД (пиколинат хрома) есть указания о несовместимости полезного для человека вещества с алкоголем.
Противопоказания и побочные действия хрома
При всей пользе металла он может причинить серьезный вред здоровью. Правда, тяжелые отравления им не связаны с продуктами питания. Это может возникнуть при сильной передозировке его препаратов или на производстве.

В больших дозах минерал поражает нервную систему, негативным образом влияет на репродуктивную функцию. Он способен вызывать мутации и провоцировать появление опухолей. Особенно осторожными нужно быть с приемом различных добавок беременным и кормящим, поскольку металл проходит через плаценту и выделяется с грудным молоком. Поэтому принимать таблетки с этим веществом нужно только под наблюдением врача.
При поступлении значительного количества микроэлемента возникают такие побочные явления, как тошнота и рвота, изжога, диарея или запоры. Если это происходит в течение длительного периода, то развивается язва двенадцатиперстной кишки, хронический гепатит, появляются проблемы с дыханием и вегетососудистой системой.
Важно!
Переизбыток любого, даже самого полезного элемента опасен. Смертельная доза хрома 3 г!Если правильно организовать свое питание, то можно предотвратить развитие многих болезней. Лучший защитник от диабета – хром. При достаточном количестве рыбы и других его источников в рационе дефицита минерала не будет.
Пример настраиваемой таблицы списка товаров WooCommerce
Неважно, ведете ли вы простой блог или магазин WooCommerce, заполненный тысячами продуктов - Admin Columns Pro поможет вам управлять им лучше. Здесь вы найдете пример настраиваемой таблицы списка продуктов WooCommerce.
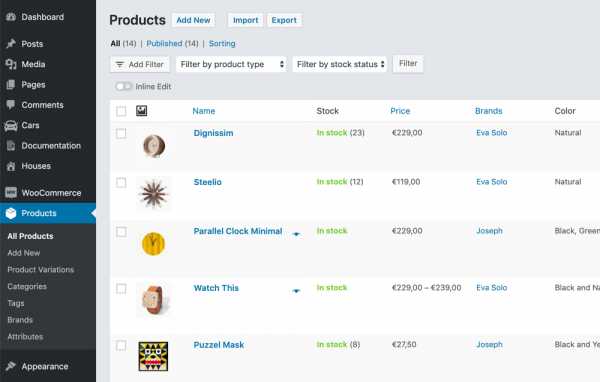
 Настройте таблицу списка продуктов WooCommerce, добавив свои собственные столбцы с помощью Admin Columns Pro
Настройте таблицу списка продуктов WooCommerce, добавив свои собственные столбцы с помощью Admin Columns Pro Настройка таблицы списка продуктов
По умолчанию таблица списка продуктов WooCommerce содержит очень основную информацию о каждом продукте.Он показывает цену, наличие, изображение, артикул и все. Но как насчет его размеров, дополнительных товаров, класса доставки или вариантов? Такую информацию о продукте (и многое другое) можно отобразить в таблице списка продуктов с помощью Admin Columns Pro.
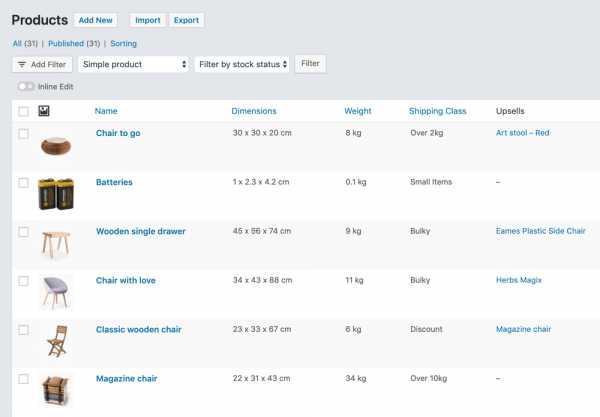
 Страница продуктов с добавленными столбцами для размеров, веса, класса доставки и дополнительных продаж
Страница продуктов с добавленными столбцами для размеров, веса, класса доставки и дополнительных продаж Доступные столбцы
Вы можете выбрать любую информацию о продукте и добавить ее в таблицу списка продуктов WooCommerce.
Доступные столбцы: Атрибуты , Средний интервал заказа , Средний рейтинг , Допустимые просроченные заказы , Видимость каталога , Категории , Купоны , Перекрестные продажи , Покупатели приобрели , Дата , Размеры , Загрузки , Рекомендуемые , Галерея , Сгруппированы по , Сгруппированы продукты , Изображение , Заказ меню , Имя , Заказы , Цена , Купить Примечание , Обзоры , Включены обзоры , Продажа , Класс доставки , Краткое описание , SKU , Продаются индивидуально , Stock , Stock Status , Теги , Налог Класс , Налоговый статус , Общий доход , Тип , Дополнительные продажи , Варианты и Вес
Вы также можете добавить столбцы для любого атрибута продукта, настраиваемого поля или настраиваемого термина таксономии.
Фильтр продуктов
С помощью наших интеллектуальных фильтров вы можете легко найти товары по их цене, атрибуту (например, цвету, размеру), наличию или артикулу. Фильтры складываются, и вы можете добавлять их сколько угодно. Наши фильтры работают с любым свойством продукта и полностью поддерживают данные настраиваемых полей.
Отфильтруйте товары, которых нет в наличии
Например, вы хотите знать, каких товаров мало на складе. Просто добавьте фильтр «Сток» и установите для него значение «меньше 5».
Отфильтровать товары, которых нет в наличииОтфильтровать товары по цвету
Наши фильтры также работают с атрибутами товаров.У нас есть список товаров с разными цветами. Мы будем фильтровать эти товары по цвету:
Фильтровать товары по цветуШтабелируемые фильтры
Фильтры можно наращивать: вы можете фильтровать товары, которых нет в наличии, и которые имеют определенный цвет.
Сохранить настройки фильтра для дальнейшего использования
Сохраните отфильтрованный список для дальнейшего использования. В этом примере мы создали списки для товаров «тяжелые», «мало в наличии» и «распродажа». Когда вы вернетесь на страницу позже, вы можете выбрать свои предпочтения в раскрывающемся меню.
Примечание Наши фильтры работают с любым свойством продукта и полностью поддерживают данные настраиваемого поля .
Быстрое редактирование информации о продукте
Нет необходимости открывать каждый продукт по отдельности, чтобы внести изменения. Используя «Встроенное редактирование», вы можете обновлять свои продукты прямо из таблицы списка WordPress.
Примечание Встроенное редактирование работает с продуктами и вариациями продуктов
Массовое редактирование продуктов
Когда вы имеете дело с большим количеством товаров, массовое редактирование становится необходимым.Независимо от того, хотите ли вы изменить цены для определенного ассортимента товаров или у вас появятся новые продукты и вам нужно изменить запас, это было бы очень много времени, если бы не массовое редактирование. Теперь вы можете просто изменить все цены сразу и увеличить свои запасы за один раз.
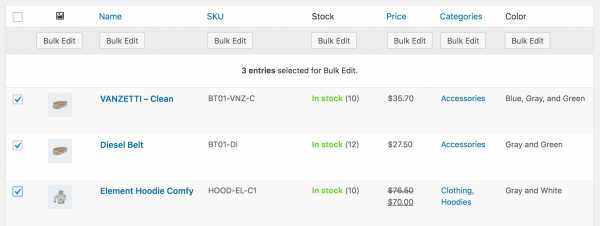
 Массовое редактирование продуктов
Массовое редактирование продуктов Увеличить запас
В этом примере мы установим правильный класс доставки для продуктов весом менее 4 кг. Тогда увеличим весь запас на 12:
Массовое изменение цены
Повышение цены на все зеленые футболки:
Узнайте больше о массовом редактировании продуктов WooCommerce с помощью Admin Columns Pro.
Преимущества
Когда вы управляете интернет-магазином WooCommerce с большим количеством продуктов, вам нужен простой способ управлять ими всеми. Admin Columns Pro сэкономит вам бесчисленное количество часов, помогая:
- Отображение соответствующей информации о продукте в таблице со списком
- Отфильтруйте и найдите любой продукт в админке
- Сохранение сегментированных списков продуктов для дальнейшего использования
- Внесение быстрых изменений, не открывая каждый продукт по одному
- Массовое редактирование товаров сразу
FAQ
Мы можем представить, что у вас есть несколько вопросов.
- Работает ли он с настраиваемыми интернет-магазинами электронной коммерции?
Это зависит от того, как устроен интернет-магазин. Возможно, да, но это должно быть сделано в WordPress, и он должен использовать тип сообщения для продукта, а данные продукта должны храниться в виде метаданных (в настраиваемом поле). -
Поддерживает ли он настраиваемые поля данных о продукте?
Да, но данные о продукте должны храниться как метаданные (в настраиваемом поле). -
Работает ли он с любым типом записей WordPress?
Да, любым типом сообщений, зарегистрированным в WordPress, можно управлять с помощью Admin Columns Pro. -
Работает ли он с таблицей списка заказов WooCommerce?
Да, это также работает на странице заказов для WooCommerce. -
Работает ли он с вариациями продукта WooCommerce?
Да, варианты продукта полностью поддерживаются. Мы добавили таблицу списка вариантов продукта, в которой перечислены все варианты продукта. Вы можете использовать фильтрацию, встроенное редактирование и массовое редактирование для любого свойства варианта продукта.
asp.net - Выбрать категории из таблицы 1 и товары из таблицы 2?
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
продуктов | HTTP API | commercetools
.{
"id": "e7ba4c75-b1bb-483d-94d8-2c4a10f78472",
"masterData": {
"текущий": {
"категории": [
{"
{ id ":" cf6d790a-f027-4f46-9a2b-4bc9a31066fb ",
" typeId ":" category "
}
],
" description ": {
" en ":" Пример описания "
},
"masterVariant": {
"attributes": [],
"id": 1,
"images": [
{
"sizes": {
"h": 1400 ,
"w": 1400
},
"url": "https: // example.com / cli / data / 253245821_1.jpg «
}
],
« цены »: [
{
« значение »: {
« centAmount »: 10000,
« currencyCode »:« EUR «
}
}
],
« sku »:« sku_MB_PREMIUM_TECH_T_variant1_1369226795424 »
},
« name »: {
« en »
« MB »PREMI
« EN »:« MB PREMI slug ": {
" ru ":" mb-premium-tech-t1369226795424 "
},
" вариантов ": [],
" searchKeywords ": {}
},
" hasStagedChanges ": false,
"опубликовано": верно,
"подготовлено": {
"категорий": [
{
"id": "cf6d790a-f027-4f46-9a2b-4bc9a31066fb",
"typeId": "category"
}
],
"description": {
"en": "Пример описания"
},
"masterVariant": {
"attributes": [] ,
«id»: 1,
«images»: [
{
«sizes»: {
«h»: 1400,
«w»: 1400
},
«url») : "https: // пример.com / cli / data / 253245821_1.jpg «
}
],
« цены »: [
{
« значение »: {
« centAmount »: 10000,
« currencyCode »:« EUR «
}
}
],
« sku »:« sku_MB_PREMIUM_TECH_T_variant1_1369226795424 »
},
« name »: {
« en »
« MB »PREMI
« EN »:« MB PREMI slug ": {
" ru ":" mb-premium-tech-t1369226795424 "
},
" вариантов ": [],
" searchKeywords ": {}
}
},
" productType ": {
" id ":" 24f510c3-f334-4099-94e2-d6224a8eb919 ",
" typeId ":" product-type "
},
" taxCategory ": {
" id ": "f1e10e3a-45eb-49d8-ad0b-f df984202f59 ",
" typeId ":" tax-category "
},
" version ": 2
}
: Элемент Table - веб-технологии для разработчиков
Элемент HTML Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Этот элемент включает глобальные атрибуты. Этот перечислимый атрибут указывает, как таблица должна быть выровнена внутри содержащего документа.Может иметь следующие значения: Установите Цвет фона таблицы. Это шестизначный шестнадцатеричный код RGB с префиксом Для достижения аналогичного эффекта используйте свойство CSS Этот целочисленный атрибут определяет в пикселях размер рамки, окружающей таблицу.Если установлено значение 0, атрибут кадра Для достижения аналогичного эффекта используйте сокращенное свойство CSS Этот атрибут определяет расстояние между содержимым ячейки и ее границей, отображается или нет. Если длина cellpadding определена в пикселях, это пространство размером в пиксель будет применяться ко всем четырем сторонам содержимого ячейки. Если длина определяется с использованием процентного значения, содержимое будет центрировано, и общее вертикальное пространство (вверху и внизу) будет представлять это значение.То же верно и для всего горизонтального пространства (слева и справа). Для достижения аналогичного эффекта примените свойство Этот атрибут определяет размер пространства между двумя ячейками в процентах или пикселях.Атрибут применяется как по горизонтали, так и по вертикали к пространству между верхом таблицы и ячейками первой строки, слева от таблицы и первого столбца, справа от таблицы и последнего столбца и нижней части таблицы. таблица и последняя строка. Для достижения аналогичного эффекта примените свойство Этот перечислимый атрибут определяет, какая сторона рамки, окружающей таблицу, должна отображаться. Для достижения аналогичного эффекта используйте свойства Этот перечислимый атрибут определяет, где правила, то есть строки, должны отображаться в таблице.Может иметь следующие значения: Для достижения аналогичного эффекта примените свойство Этот атрибут определяет ширину таблицы.Вместо этого используйте свойство CSS Простая таблица с заголовком Таблица с thead, tfoot и tbody Таблица с colgroup Таблица с colgroup и col Простая таблица с подписью Предоставляя элемент Это помогает людям ориентироваться с помощью вспомогательных технологий, таких как программы чтения с экрана, людям с нарушениями зрения и людям с когнитивными проблемами. Атрибут области действия в элементах заголовка является избыточным в простых контекстах, поскольку область действия определяется. Однако некоторые вспомогательные технологии могут не давать правильных выводов, поэтому указание области заголовка может улучшить взаимодействие с пользователем. В сложных таблицах область действия может быть указана так, чтобы предоставить необходимую информацию о ячейках, связанных с заголовком. представляет табличные данные, то есть информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные.
Категории содержимого Расход Разрешенное содержание В этом порядке:
, элементов, ,
элементов Отсутствие тега Нет, и начальный, и конечный тег являются обязательными. Допущенные родители Любой элемент, который принимает содержимое потока Неявная роль ARIA стол Разрешенные роли ARIA Любая Интерфейс DOM HTMLTableElement Атрибуты
Устаревшие атрибуты
выровнять
слева : таблица отображается в левой части документа; центр : таблица отображается в центре документа; справа : таблица отображается в правой части документа. margin-left и margin-right до auto или margin от до 0 auto для достижения эффекта, аналогичного атрибуту align. bgcolor # . Также можно использовать одно из предопределенных цветовых словечек. background-color . граница устанавливается на недействительный. border . подкладка border-collapse к элементу со значением collapse, а свойство
padding - к элементам . расстояние между ячейками border-spacing к элементу .
border-spacing не имеет никакого эффекта, если для border-collapse установлено значение collapse. рама border-style и border-width . правила
нет , что означает, что правила отображаться не будут; это значение по умолчанию; групп , что приведет к отображению правил между группами строк (определенными элементами , и ) и между группами столбцов (определенными и элементов) только; строки , что приведет к отображению правил между строками; columns , что приведет к отображению правил между столбцами; все , что приведет к отображению правил между строками и столбцами. border к соответствующим элементам , , , или . сводка . ширина width . Примеры
Простой стол
<таблица>
Джон Самка Джейн Самка Другие примеры
Имя Фамилия Джон Самка Джейн Самка Содержание заголовка 1 Заголовок 2 <фут> Основной текст 1 Основной текст 2 Содержание нижнего колонтитула 1 Содержание нижнего колонтитула 2 Страны Столицы Население Язык США Вашингтон, Д.С. 309 миллионов английский Швеция Стокгольм 9 миллионов шведский Лайм Лимон Оранжевый Зеленый желтый Оранжевый Отличные данные стол { граница-коллапс: коллапс; интервал границы: 0 пикселей; } таблица, th, td { отступ: 5 пикселей; граница: сплошной черный 1px; } Проблемы доступности
Подписи
, значение которого четко и лаконично описывает назначение таблицы, он помогает людям решить, нужно ли им читать остальную часть содержимого таблицы или пропустить ее. Объем строк и столбцов
Пример
<таблица>Названия и значения цветов Имя HEX HSLa RGBa Бирюзовый #51F6F6hsla (180, 90%, 64%, 1)rgba (81, 246, 246, 1)Золотарник #F6BC57hsla (38, 90%, 65%, 1)rgba (246, 188, 87, 1)
Предоставление объявления Вспомогательные технологии, такие как программы чтения с экрана, могут испытывать трудности при синтаксическом анализе таблиц, которые настолько сложны, что ячейки заголовков невозможно связать строго по горизонтали или вертикали. Обычно на это указывает наличие атрибутов В идеале рассмотрите альтернативные способы представления содержимого таблицы, включая разбиение ее на набор более мелких связанных таблиц, которые не должны полагаться на использование атрибутов Если таблица не может быть разбита на части, используйте комбинацию атрибутов scope = "col" в элементе поможет описать, что ячейка находится наверху столбца.Предоставление объявления scope = "row" в элементе поможет описать, что ячейка является первой в строке. Сложные столы
colspan и rowspan . colspan и rowspan .Помимо помощи людям, использующим вспомогательные технологии, в понимании содержимого таблицы, это также может принести пользу людям с когнитивными проблемами, которые могут испытывать трудности с пониманием ассоциаций, описываемых макетом таблицы. id и заголовков , чтобы программно связать каждую ячейку таблицы с заголовком (ами), с которым связана ячейка. Технические характеристики
Совместимость с браузером
Обновите данные совместимости на GitHub
Desktop Mobile Chrome Edge Firefox Internet Explorer Opera Safari Android webview Chrome для Android Chrome для Android Firefox Opera для Android Safari на iOS Samsung Internet таблица Chrome Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Opera Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 выровнять Хром Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Opera Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 bgcolor Хром Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Opera Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 бордюр Хром Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Opera Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 обивка ячейки Хром Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Opera Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 расстояние между ячейками Хром Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Opera Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 рама Хром Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Opera Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 правила Хром Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Opera Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 сводка Хром Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Opera Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 ширина Хром Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Opera Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 Обозначения
См. Также








