Содержание бжу в продуктах таблица
Таблица содержания белков, жиров, углеводов и калорий в продуктах питания
Содержание БЖУ и калорий в 100 гр продукта.
Овощи
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Баклажаны | 91,0 | 0,6 | 0,1 | 5,5 | 24 |
| Брюква | 87,5 | 1,2 | 0,1 | 8,1 | 37 |
| Горошек зеленый | 80,0 | 5,0 | 0,2 | 13,3 | 72 |
| Кабачки | 93,0 | 0,6 | 0,3 | 5,7 | 27 |
| Капуста белокочанная | 90,0 | 1,8 | - | 5,4 | 28 |
| Капуста краснокочанная | 90,0 | 1,8 | - | 6,1 | 31 |
| Капуста цветная | 90,9 | 2,5 | - | 4,9 | 29 |
| Картофель | 76,0 | 2,0 | 0,1 | 19,7 | 83 |
| Лук зеленый (перо) | 92,5 | 1,3 | - | 4,3 | 22 |
| Лук порей | 87,0 | 3,0 | - | 7,3 | 40 |
| Лук репчатый | 86,0 | 1,7 | - | 9,5 | 43 |
| Морковь красная | 88,5 | 1,3 | 0,1 | 7,0 | 33 |
| Огурцы грунтовые | 95,0 | 0,8 | - | 3,0 | 15 |
| Огурцы парниковые | 96,5 | 0,7 | - | 1,8 | 10 |
| Перец зеленый сладкий | 92,0 | 1,3 | - | 4,7 | 23 |
| Перец красный сладкий | 91,0 | 1,3 | - | 5,7 | 27 |
| Петрушка (зелень) | 85,0 | 3,7 | - | 8,1 | 45 |
| Петрушка (корень) | 85,0 | 1,5 | - | 11,0 | 47 |
| Ревень (черешковый) | 94,5 | 0,7 | - | 2,9 | 16 |
| Редис | 93,0 | 1,2 | - | 4,1 | 20 |
| Редька | 88,6 | 1,9 | - | 7,0 | 34 |
| Репа | 90,5 | 1,5 | - | 5,9 | 28 |
| Салат | 95,0 | 1,5 | - | 2,2 | 14 |
| Свекла | 86,5 | 1,7 | - | 10,8 | 48 |
| Томаты (грунтовые) | 93,5 | 0,6 | - | 4,2 | 19 |
| Томаты (парниковые) | 94,6 | 0,6 | - | 2,9 | 14 |
| Зеленая фасоль (стручок) | 90,0 | 4,0 | - | 4,3 | 32 |
| Хрен | 77,0 | 2,5 | - | 16,3 | 71 |
| Черемша | 89,0 | 2,4 | - | 6,5 | 34 |
| Чеснок | 70,0 | 6,5 | - | 21,2 | 106 |
| Шпинат | 91,2 | 2,9 | - | 2,3 | 21 |
| Щавель | 90,0 | 1,5 | - | 5,3 | 28 |
Фрукты и ягоды
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Абрикосы | 86,0 | 0,9 | — | 10,5 | 46 |
| Айва | 87,5 | 0,6 | — | 8,9 | 38 |
| Алыча | 89,0 | 0,2 | — | 7,4 | 34 |
| Ананас | 86,0 | 0,4 | — | 11,8 | 48 |
| Бананы | 74,0 | 1,5 | — | 22,4 | 91 |
| Вишня | 85,5 | 0,8 | — | 11,3 | 49 |
| Гранат | 85,0 | 0,9 | — | 11,8 | 52 |
| Груша | 87,5 | 0,4 | — | 10,7 | 42 |
| Инжир | 83,0 | 0,7 | — | 13,9 | 56 |
| Кизил | 85,0 | 1,0 | — | 9,7 | 45 |
| Персики | 86,5 | 0,9 | — | 10,4 | 44 |
| Рябина садовая | 81,0 | 1,4 | — | 12,5 | 58 |
| Рябина черноплодная | 80,5 | 1,5 | — | 12,0 | 54 |
| Слива садовая | 87,0 | 0,8 | — | 9,9 | 43 |
| Финики | 20,0 | 2,5 | — | 72,1 | 281 |
| Хурма | 81,5 | 0,5 | — | 15,9 | 62 |
| Черешня | 85,0 | 1,1 | — | 12,3 | 52 |
| Шелковица | 82,7 | 0,7 | — | 12,7 | 53 |
| Яблоки | 86,5 | 0,4 | — | 11,3 | 46 |
| Апельсин | 87,5 | 0,9 | — | 8,4 | 38 |
| Грейпфрут | 89,0 | 0,9 | — | 7,3 | 35 |
| Лимон | 87,7 | 0,9 | — | 3,6 | 31 |
| Мандарин | 88,5 | 0,8 | — | 8,6 | 38 |
| Брусника | 87,0 | 0,7 | — | 8,6 | 40 |
| Виноград | 80,2 | 0,4 | — | 17,5 | 69 |
| Голубика | 88,2 | 1,0 | — | 7,7 | 37 |
| Ежевика | 88,0 | 2,0 | — | 5,3 | 33 |
| Земляника | 84,5 | 1,8 | — | 8,1 | 41 |
| Клюква | 89,5 | 0,5 | — | 4,8 | 28 |
| Крыжовник | 85,0 | 0,7 | — | 9,9 | 44 |
| Малина | 87,0 | 0,8 | — | 9,0 | 41 |
| Морошка | 83,3 | 0,8 | — | 6,8 | 31 |
| Облепиха | 75,0 | 0,9 | — | 5,5 | 30 |
| Смородина белая | 86,0 | 0,3 | — | 8,7 | 39 |
| Смородина красная | 85,4 | 0,6 | — | 8,0 | 38 |
| Смородина черная | 85,0 | 1,0 | — | 8,0 | 40 |
| Черника | 86,5 | 1,1 | — | 8,6 | 40 |
| Шиповник свежий | 66,0 | 1,6 | — | 24,0 | 101 |
| Шиповник сушеный | 14,0 | 4,0 | — | 60,0 | 253 |
Сухофрукты
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Урюк | 18,0 | 5,0 | — | 67,5 | 278 |
| Курага | 20,2 | 5,2 | — | 65,9 | 272 |
| Изюм с косточкой | 19,0 | 1,8 | — | 70,9 | 276 |
| Изюм кишмиш | 18,0 | 2,3 | — | 71,2 | 279 |
| Вишня | 18,0 | 1,5 | — | 73,0 | 292 |
| Груша | 24,0 | 2,3 | — | 62,1 | 246 |
| Персики | 18,0 | 3,0 | — | 68,5 | 275 |
| Чернослив | 25,0 | 2,3 | — | 65,6 | 264 |
| Яблоки | 20,0 | 3,2 | — | 68,0 | 273 |
Шоколад, конфеты, сахар
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Мед | 17,2 | 0,8 | 0 | 80,3 | 308 |
| Драже фруктовое | 7 | 3,7 | 10,2 | 73,1 | 384 |
| Зефир | 20 | 0,8 | 0 | 78,3 | 299 |
| Ирис | 6,5 | 3,3 | 7,5 | 81,8 | 387 |
| Мармелад | 21 | 0 | 0,1 | 77,7 | 296 |
| Карамель (в среднем) | 4,4 | 0 | 0,1 | 77,7 | 296 |
| Конфеты, глазированные шоколадом | 7,9 | 2,9 | 10,7 | 76,6 | 396 |
| Пастила | 18 | 0,5 | 0 | 80,4 | 305 |
| Сахар | 0,2 | 0,3 | 0 | 99,5 | 374 |
| Халва тахинная | 3,9 | 12,7 | 29,9 | 50,6 | 510 |
| Халва подсолнечная | 2,9 | 11,6 | 29,7 | 54 | 516 |
| Шоколад темный | 0,8 | 5,4 | 35,3 | 52,6 | 540 |
| Шоколад молочный | 0,9 | 6,9 | 35,7 | 52,4 | 547 |
Кондитерские изделия
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Вафли с фруктовыми начинками | 12 | 3,2 | 2,8 | 80,1 | 342 |
| Вафли с жиросодержащими начинками | 1 | 3,4 | 30,2 | 64,7 | 530 |
| Пирожное слоеное с кремом | 9 | 5,4 | 38,6 | 46,4 | 544 |
| Пирожное слоеное с яблоком | 13 | 5,7 | 25,6 | 52,7 | 454 |
| Пирожное бисквитное с фруктовой начинкой | 21 | 4,7 | 9,3 | 84,4 | 344 |
| Пряники | 14,5 | 4,8 | 2,8 | 77,7 | 336 |
| Торт бисквитный с фруктовой начинкой | 25 | 4,7 | 20 | 49,8 | 386 |
| Торт миндальный | 9,3 | 6,6 | 35,8 | 46,8 | 524 |
Хлебобулочные изделия
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Хлеб ржаной | 42,4 | 4,7 | 0,7 | 49,8 | 214 |
| Хлеб пшеничный из муки I сорта | 34,3 | 7,7 | 2,4 | 53,4 | 254 |
| Сдобная выпечка | 26,1 | 7,6 | 4,5 | 60,0 | 297 |
| Баранки | 17,0 | 10,4 | 1,3 | 68,7 | 312 |
| Сушки | 12,0 | 11,0 | 1,3 | 73,0 | 330 |
| Сухари пшеничные | 12,0 | 11,2 | 1,4 | 72,4 | 331 |
| Сухари сливочные | 8,0 | 8,5 | 10,6 | 71,3 | 397 |
| Мука пшеничная высшего сорта | 14,0 | 10,3 | 0,9 | 74,2 | 327 |
| Мука пшеничная I сорта | 14,0 | 10,6 | 1,3 | 73,2 | 329 |
| Мука пшеничная II сорта | 14,0 | 11,7 | 1,8 | 70,8 | 328 |
| Мука ржаная | 14,0 | 6,9 | 1,1 | 76,9 | 326 |
Крупы
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Гречневая ядрица | 14,0 | 12,6 | 2,6 | 68,0 | 329 |
| Гречневая продел | 14,0 | 9,5 | 1,9 | 72,2 | 326 |
| Манная | 14,0 | 11,3 | 0,7 | 73,3 | 326 |
| Овсяная | 12,0 | 11,9 | 5,8 | 65,4 | 345 |
| Перловая | 14,0 | 9,3 | 1,1 | 73,7 | 324 |
| Пшено | 14,0 | 12,0 | 2,9 | 69,3 | 334 |
| Рисовая | 14,0 | 7,0 | 0,6 | 73,7 | 323 |
| Пшеничная «Полтавская» | 14,0 | 12,7 | 1,1 | 70,6 | 325 |
| Толокно | 10,0 | 12,2 | 5,8 | 68,3 | 357 |
| Ячневая | 14,0 | 10,4 | 1,3 | 71,7 | 322 |
| Геркулес | 12,0 | 13,1 | 6,2 | 65,7 | 355 |
| Кукурузная | 14,0 | 8,3 | 1,2 | 75,0 | 325 |
Бобовые
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Бобы | 83,0 | 6,0 | 0,1 | 8,3 | 58 |
| Горох лущеный | 14,0 | 23,0 | 1,6 | 57,7 | 323 |
| Горох цельный | 14,0 | 23,0 | 1,2 | 53,3 | 303 |
| Соя | 12,0 | 34,9 | 17,3 | 26,5 | 395 |
| Фасоль | 14,0 | 22,3 | 1,7 | 54,5 | 309 |
| Чечевица | 14,0 | 24,8 | 1,1 | 53,7 | 310 |
Грибы
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Белые свежие | 89,9 | 3,2 | 0,7 | 1,6 | 25 |
| Белые сушеные | 13,0 | 27,6 | 6,8 | 10,0 | 209 |
| Подберезовики свежие | 91,6 | 2,3 | 0,9 | 3,7 | 31 |
| Подосиновики свежие | 91,1 | 3,3 | 0,5 | 3,4 | 31 |
| Сыроежи свежие | 83,0 | 1,7 | 0,3 | 1,4 | 17 |
Мясо, птица
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Баранина | 67,6 | 16,3 | 15,3 | 0,0 | 203 |
| Говядина | 67,7 | 18,9 | 12,4 | 0,0 | 187 |
| Конина | 72,5 | 20,2 | 7,0 | 0,0 | 143 |
| Кролик | 65,3 | 20,7 | 12,9 | 0,0 | 199 |
| Свинина нежирная | 54,8 | 16,4 | 27,8 | 0,0 | 316 |
| Свинина жирная | 38,7 | 11,4 | 49,3 | 0,0 | 489 |
| Телятина | 78,0 | 19,7 | 1,2 | 0,0 | 90 |
| Бараньи Почки | 79,7 | 13,6 | 2,5 | 0,0 | 77 |
| Баранья Печень | 71,2 | 18,7 | 2,9 | 0,0 | 101 |
| Баранье Сердце | 78,5 | 13,5 | 2,5 | 0,0 | 82 |
| Говяжьи Мозги | 78,9 | 9,5 | 9,5 | 0,0 | 124 |
| Говяжья Печень | 72,9 | 17,4 | 3,1 | 0,0 | 98 |
| Говяжьи Почки | 82,7 | 12,5 | 1,8 | 0,0 | 66 |
| Говяжье Вымя | 72,6 | 12,3 | 13,7 | 0,0 | 173 |
| Говяжье Сердце | 79,0 | 15,0 | 3,0 | 0,0 | 87 |
| Говяжий Язык | 71,2 | 13,6 | 12,1 | 0,0 | 163 |
| Почки свинные | 80,1 | 13,0 | 3,1 | 0,0 | 80 |
| Печень свинная | 71,4 | 18,8 | 3,6 | 0,0 | 108 |
| Сердце свинное | 78,0 | 15,1 | 3,2 | 0,0 | 89 |
| Язык свинной | 66,1 | 14,2 | 16,8 | 0,0 | 208 |
| Гуси | 49,7 | 16,1 | 33,3 | 0,0 | 364 |
| Индейка | 64,5 | 21,6 | 12,0 | 0,8 | 197 |
| Куры | 68,9 | 20,8 | 8,8 | 0,6 | 165 |
| Куриная грудка (филе) | 68,9 | 23,6 | 1,9 | 0,4 | 113 |
| Цыплята | 71,3 | 18,7 | 7,8 | 0,4 | 156 |
| Утки | 51,5 | 16,5 | 61,2 | 0,0 | 346 |
Колбаса и колбасные изделия
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Вареная колбаса Диабетическая | 62,4 | 12,1 | 22,8 | 0 | 254 |
| Вареная колбаса Диетическая | 71,6 | 12,1 | 13,5 | 0 | 170 |
| Вареная колбаса Докторская | 60,8 | 13,7 | 22,8 | 0 | 260 |
| Вареная колбаса Любительская | 57,0 | 12,2 | 28,0 | 0 | 301 |
| Вареная колбаса Молочная | 62,8 | 11,7 | 22,8 | 0 | 252 |
| Вареная колбаса Отдельная | 64,8 | 10,1 | 20,1 | 1,8 | 228 |
| Вареная колбаса Телячья | 55,0 | 12,5 | 29,6 | 0 | 316 |
| Сардельки Свиные | 53,7 | 10,1 | 31,6 | 1,9 | 332 |
| Сосиски Молочные | 60,0 | 12,3 | 25,3 | 0 | 277 |
| Сосиски Русские | 66,2 | 12,0 | 19,1 | 0 | 220 |
| Сосиски Свиные | 54,8 | 11,8 | 30,8 | 0 | 324 |
| Варено-копченая Любительская | 39,1 | 17,3 | 39,0 | 0 | 420 |
| Варено-копченая Сервелат | 39,6 | 28,2 | 27,5 | 0 | 360 |
| Полукопченая Краковская | 34,6 | 16,2 | 44,6 | 0 | 466 |
| Полукопченая Минская | 52,0 | 23,0 | 17,4 | 2,7 | 259 |
| Полукопченая Полтавская | 39,8 | 16,4 | 39,0 | 0 | 417 |
| Полукопченая Украинская | 44,4 | 16,5 | 34,4 | 0 | 376 |
| Сырокопченая Любительская | 25,2 | 20,9 | 47,8 | 0 | 514 |
| Сырокопченая Московская | 27,6 | 24,8 | 41,5 | 0 | 473 |
Жиры, масло, маргарин
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Жир бараний или говяжий топленый | 0,3 | 0 | 99,7 | 0 | 897 |
| Шпик свиной (без шкурки) | 5,7 | 1,4 | 92,8 | 0 | 816 |
| Маргарин молочный | 15,9 | 0,3 | 82,3 | 1 | 746 |
| Маргарин бутербродный | 15,8 | 0,5 | 82 | 1,2 | 744 |
| Майонез | 25 | 3,1 | 67 | 2,6 | 627 |
| Масло растительное | 0,1 | 0 | 99,9 | 0 | 899 |
| Масло сливочное | 15,8 | 0,6 | 82,5 | 0,9 | 748 |
| Масло топленое | 1 | 0,3 | 98 | 0,6 | 887 |
Молоко и молочные продукты
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Брынза из коровьего молока | 52,0 | 17,9 | 20,1 | 0,0 | 260 |
| Йогурт натуральный 1.5% жирности | 88,0 | 5,0 | 1,5 | 3,5 | 51 |
| Кефир нежирный | 91,4 | 3,0 | 0,1 | 3,8 | 30 |
| Кефир жирный | 88,3 | 2,8 | 3,2 | 4,1 | 59 |
| Молоко | 88,5 | 2,8 | 3,2 | 4,7 | 58 |
| Молоко ацидофильное | 81,7 | 2,8 | 3,2 | 10,8 | 83 |
| Молоко сухое цельное | 4,0 | 25,6 | 25,0 | 39,4 | 475 |
| Молоко сгущеное | 74,1 | 7,0 | 7,9 | 9,5 | 135 |
| Молоко сгущеное с сахаром | 26,5 | 7,2 | 8,5 | 56,0 | 315 |
| Простокваша | 88,4 | 2,8 | 3,2 | 4,1 | 58 |
| Ряженка | 85,3 | 3,0 | 6,0 | 4,1 | 85 |
| Сливки 10% | 82,2 | 3,0 | 10,0 | 4,0 | 118 |
| Сливки 20% | 72,9 | 2,8 | 20,0 | 3,6 | 205 |
| Сметана 10% | 82,7 | 3,0 | 10,0 | 2,9 | 116 |
| Сметана 20% | 72,7 | 2,8 | 20,0 | 3,2 | 206 |
| Сырки и масса творожные особые | 41,0 | 7,1 | 23,0 | 27,5 | 340 |
| Сыр российский | 40,0 | 23,4 | 30,0 | 0,0 | 371 |
| Сыр голландский | 38,8 | 26,8 | 27,3 | 0,0 | 361 |
| Сыр швейцарский | 36,4 | 24,9 | 31,8 | 0,0 | 396 |
| Сыр пошехонский | 41,0 | 26,0 | 26,5 | 0,0 | 334 |
| Сыр плавленный | 55,0 | 24,0 | 13,5 | 0,0 | 226 |
| Творог жирный | 64,7 | 14,0 | 18,0 | 1,3 | 226 |
| Творог полужирный | 71,0 | 16,7 | 9,0 | 1,3 | 156 |
| Творог нежирный | 77,7 | 18,0 | 0,6 | 1,5 | 86 |
Яйца
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Яйцо куриное | 74,0 | 12,7 | 11,5 | 0,7 | 157 |
| Яичный порошок | 6,8 | 45 | 37,3 | 7,1 | 542 |
| Сухой белок | 12,1 | 73,3 | 1,8 | 7 | 336 |
| Сухой желток | 5,4 | 34,2 | 52,2 | 4,4 | 623 |
| Яйцо перепелиное | 73,3 | 11,9 | 13,1 | 0,6 | 168 |
Рыба и морепродукты
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Бычки | 70,8 | 12,8 | 8,1 | 5,2 | 145 |
| Горбуша | 70,5 | 21 | 7 | 0 | 147 |
| Камбала | 79,5 | 16,1 | 2,6 | 0 | 88 |
| Карась | 78,9 | 17,7 | 1,8 | 0 | 87 |
| Карп | 79.1 | 16 | 3.6 | 0 | 96 |
| Кета | 71.3 | 22 | 5.6 | 0 | 138 |
| Корюшка | 79.8 | 15.5 | 3.2 | 0 | 91 |
| Ледяная | 81.8 | 15.5 | 1.4 | 0 | 75 |
| Лещ | 77.7 | 17.1 | 4.1 | 0 | 105 |
| Семга | 62.9 | 20.8 | 15.1 | 0 | 219 |
| Макрурус | 85 | 13.2 | 0.8 | 0 | 60 |
| Минога | 75 | 14.7 | 11.9 | 0 | 166 |
| Минтай | 80.1 | 15.9 | 0.7 | 0 | 70 |
| Мойва | 75 | 13.4 | 11.5 | 0 | 157 |
| Навага | 81.1 | 16.1 | 1 | 0 | 73 |
| Налим | 79.3 | 18.8 | 0.6 | 0 | 81 |
| Нототения мраморная | 73.4 | 14.8 | 10.7 | 0 | 156 |
| Окунь морской | 75.4 | 17.6 | 5.2 | 0 | 117 |
| Окунь речной | 79.2 | 18.5 | 0.9 | 0 | 82 |
| Осетр | 71.4 | 16.4 | 10.9 | 0 | 164 |
| Палтус | 76.9 | 18.9 | 3 | 0 | 103 |
| Путассу | 81.3 | 16.1 | 0.9 | 0 | 72 |
| Рыба-сабля | 75.2 | 20.3 | 3.2 | 0 | 110 |
| Рыбец каспийский | 77 | 19.2 | 2.4 | 0 | 98 |
| Сазан | 75.3 | 18.4 | 5.3 | 0 | 121 |
| Сайра крупная | 59.8 | 18.6 | 20.8 | 0 | 262 |
| Сайра мелкая | 71.3 | 20.4 | 0.8 | 0 | 143 |
| Салака | 75.4 | 17.3 | 5.6 | 0 | 121 |
| Сельдь | 62.7 | 17.7 | 19.5 | 0 | 242 |
| Сиг | 72.3 | 19 | 7.5 | 0 | 144 |
| Скумбрия | 71.8 | 18 | 9 | 0 | 153 |
| Сом | 75 | 16.8 | 8.5 | 0 | 144 |
| Ставрида | 74.9 | 18.5 | 5 | 0 | 119 |
| Стерлядь | 74.9 | 17 | 6.1 | 0 | 320 |
| Судак | 78.9 | 19 | 0.8 | 0 | 83 |
| Треска | 80.7 | 17.5 | 0.6 | 0 | 75 |
| Тунец | 74 | 22,7 | 0,7 | 0 | 96 |
| Угольная рыба | 71.5 | 13.2 | 11.6 | 0 | 158 |
| Угорь морской | 77.5 | 19.1 | 1.9 | 0 | 94 |
| Угорь | 53.5 | 14.5 | 30.5 | 0 | 333 |
| Хек | 79.9 | 16.6 | 2.2 | 0 | 86 |
| Щука | 70.4 | 18.8 | 0.7 | 0 | 82 |
| Язь | 80.1 | 18.2 | 0.3 | 0 | 117 |
| Креветка дальневосточная | 64,8 | 28,7 | 1,2 | 0 | 134 |
| Печень трески | 26,4 | 4,2 | 65,7 | 0 | 613 |
| Кальмар | 80,3 | 18 | 0,3 | 0 | 75 |
| Краб | 81,5 | 16 | 0,5 | 0 | 69 |
| Креветка | 77,5 | 18 | 0,8 | 0 | 83 |
| Морская капуста | 88 | 0,9 | 0,2 | 3,0 | 5 |
| Паста «Океан» | 72,2 | 18,9 | 6,8 | 0 | 137 |
| Трепанг | 89,4 | 7,3 | 0,6 | 0 | 35 |
Орехи
| Продукт | Вода, г | Белки, г | Жиры, г | Углеводы, г | ккал |
|---|---|---|---|---|---|
| Фундук | 4,8 | 16,1 | 66,9 | 9,9 | 704 |
| Миндаль | 4 | 18,6 | 57,7 | 13,6 | 645 |
| Грецкий орех | 5 | 13,8 | 61,3 | 10,2 | 648 |
| Арахис | 10 | 26,3 | 45,2 | 9,7 | 548 |
| Семя подсолнечника | 8 | 20,7 | 52,9 | 5 | 578 |
Easy Table of Contents - плагин для WordPress
Удобный, специализированный плагин, который позволяет вставлять оглавление в ваши сообщения, страницы и пользовательские типы сообщений.
Характеристики
- Автоматически создавайте оглавление для ваших сообщений, страниц и пользовательских типов сообщений, анализируя его содержимое на предмет заголовков.
- Поддерживает тег
- Поддерживает плагин Rank Math.
- Работает с редакторами страниц Classic Editor, Gutenberg, Divi, Elementor, WPBakery Page Builder и Visual Composer.
- Дополнительно можно включить для страниц и / или сообщений. Пользовательские типы сообщений поддерживаются, если их содержимое выводится с тегом шаблона
the_content (). - Опционально автоматически вставлять оглавление на страницу, выбираемое по включенному типу сообщения.
- Предоставляет множество простых для понимания параметров, позволяющих настроить, когда и где вставлять оглавление.
- Доступно множество параметров для настройки отображения вставленного оглавления, которое включает несколько встроенных тем.Если предоставленные темы вам не подходят, вы можете создать свою, выбрав собственные цвета для границы, фона и цвета ссылки.
- Множественные форматы контрпуль на выбор; нет, десятичный, числовой и римский.
- Выберите, отображать ли оглавление в виде иерархии. Это означает, что заголовки с более низким приоритетом будут вложены в заголовки с более высоким приоритетом.
- Пользователь может дополнительно скрыть оглавление. Вы полностью контролируете эту функцию. Его можно отключить, и вы можете скрыть его по умолчанию.
- Поддерживает плавную прокрутку.
- Выборочно включать или отключать оглавление по каждой почте.
- Выберите, какие заголовки будут использоваться для создания оглавления. Это тоже можно установить по почте.
- Легко исключать заголовки глобально и по почте.
- Если вы предпочитаете не вставлять оглавление в содержание сообщения, вы можете использовать прилагаемый виджет и разместить оглавление на боковой панели вашей темы.
- Виджеты поддерживают прикрепление или закрепление на странице, поэтому они всегда видны при прокрутке страницы вниз. ПРИМЕЧАНИЕ: это расширенный вариант, поскольку каждая тема отличается, вам может потребоваться поддержка от разработчика темы, чтобы узнать, какой правильный селектор элемента использовать в настройках, чтобы включить эту функцию.
- Виджет автоматически выделяет разделы, которые в данный момент отображаются на странице. Цвет подсветки настраивается.
- Удобство для разработчиков, множество доступных хуков и фильтров.Больше можно добавить по запросу на Github. Запросы на вытягивание приветствуются.
Живые примеры
Вот ссылки на страницы документации для нескольких шаблонов премиум-класса для подключаемого модуля Connections Business Directory, в которых используется виджет, включенный в этот подключаемый модуль:
Дорожная карта
- Кэширование фрагментов для повышения производительности.
- Улучшите SEO, добавив параметры для добавления nofollow к ссылке TOC и заключив TOC nav в тег noindex.
- Повышение доступности.
- Добавьте параметры маркера и стрелки для стиля счетчика списка.
Кредит
Easy Table Contents - это форк отличного плагина Table of Contents Plus, созданного Майклом Траном.
- Общий раздел настроек.
- Раздел настроек Внешний вид.
- Расширенный раздел настроек.
Использование поиска плагинов WordPress
- Перейдите на подстраницу
Добавить новыйна странице администрирования подключаемых модулей. - Найдите
легкое содержание. - Плагин должен быть первым в результатах поиска.
- Щелкните ссылку
Установить сейчас. - Наконец, щелкните ссылку
Активировать подключаемый модуль, чтобы активировать подключаемый модуль.
Загрузка в WordPress Admin
- Загрузите zip-файл плагина и сохраните его на свой компьютер.
- Перейдите на подстраницу
Добавить новыйна странице администрирования подключаемых модулей. - Щелкните ссылку
Загрузить. - Выберите ZIP-файл Easy Table of Contents, из которого вы сохранили его на своем компьютере.
- Нажмите кнопку
Установить сейчас. - Наконец, щелкните ссылку
Активировать подключаемый модуль, чтобы активировать подключаемый модуль.
Использование FTP
- Загрузите zip-файл плагина и сохраните его на свой компьютер.
- Распакуйте zip-файл Easy Table of Contents.
- Создайте новый каталог с именем
easy-table-of-contentsdirectory в../wp-content/plugins/каталог. - Загрузите файлы из папки, извлеченной на шаге 2.
- Активируйте плагин на странице администратора плагинов.
- Хорошо, я установил это ... что мне делать дальше?
-
Вы сначала должны остановиться на странице администратора настроек содержания. Вы можете найти это в пункте меню «Настройки».
Первое и единственное обязательное решение - решить, для каких типов сообщений вы хотите включить поддержку содержания.По умолчанию это тип сообщения Pages. Если вы планируете использовать «Оглавление» только на страницах, вам нечего делать на странице настроек. Чтобы не усложнять задачу, я рекомендую на этом этапе не изменять никакие другие настройки. Многие другие параметры определяют, когда и где вставляется оглавление, и изменение этих параметров может привести к тому, что оно не будет отображаться, что затруднит начало работы. После того, как вы освоитесь с тем, как это работает… затем настройте
Не забудьте прочесть Как создаются оглавления? FAQ, чтобы вы знали, как автоматически создается оглавление.После настройки заголовков страниц или до этого… Прокрутите страницу вниз, вы увидите метабокс с именем « Оглавление », включите Вставить оглавление. и обновите и / или опубликуйте свою страницу. Оглавление должно автоматически отображаться вверху страницы.
- Как создаются оглавления?
-
Оглавление создается заголовками, найденными на странице. Заголовки - это HTML-теги
,
,
,
,
,
поз. 1
Пункт 2
Пункт 3
Пункт 4
Пункт 5
Пункт 6
Вы также можете создать «вложенное» оглавление.Это сложно объяснить, поэтому я проиллюстрирую это на предыдущем примере. В этом примере оглавление будет создано с теми же шестью элементами, но теперь каждый из первых трех будет дочерним элементом, вложенным под ним. Отступ не нужен, он добавлен только для иллюстрации.
поз. 1
Элемент 1.1 - уровень 2
Пункт 2
Пункт 2.1 - Уровень 2
Пункт 3
Пункт 3.1 - Уровень 2
Пункт 4
Пункт 5
Пункт 6
Вы также не ограничены одним вложенным элементом. Вы можете добавить столько, сколько вам нужно. Вы даже можете создать несколько вложенных уровней…
поз. 1
Элемент 1.1 - уровень 2
Пункт 1.1.1 - Уровень 3
Элемент 1.1.2 - Уровень 3
Элемент 1.1.3 - Уровень 3
Пункт 1.2 - Уровень 2
Пункт 1.2.1 - уровень 3
Пункт 1.2.2 - Уровень 3
Элемент 1.2.3 - Уровень 3
Элемент 1.3 - Уровень 2
Пункт 2
Пункт 2.1 - Уровень 2
Элемент 2.2 - уровень 2
Пункт 3
Пункт 3.1 - Уровень 2
Элемент 3.2 - Уровень 2
Пункт 4
Пункт 5
Пункт 6
При необходимости вы можете вложить 6 уровней.Надеюсь, это поможет вам понять, как создавать и создавать собственное автоматически сгенерированное оглавление на ваших сайтах!
У меня была страница (в данном случае я не хотел использовать формат блога), для которой идеально подошло бы Оглавление, поэтому я попробовал этот плагин. Практически без конфигурации я получил именно то, что хотел, и это не могло быть проще. Контролируемый тем, какие заголовки вы используете (и вы также можете применить некоторую фильтрацию, если хотите), оглавление попало именно туда, где я бы этого хотел.Отличный продукт и очень рекомендуется.
Это действительно отличное решение. Спасибо!
Не могу получить поддержку, разработчик не отвечал на заявки в течение нескольких недель!
Выглядит неплохо, но как только плагин был активирован, я больше не мог использовать Vamtam.
Спасибо за плагин. Я очень прошу вас: 1) Добавить возможность изменять цвет текста в номерах оглавления (без изменения текста заголовка).ПРИМЕР в оглавлении: числа зеленого цвета, заголовки оранжевого цвета. Спасибо!!
Замечательный плагин с множеством функций и настроек! Мне это очень нравится, и буду использовать его в каждом длинном посте / странице. Но документация могла быть лучше. Описание того, как можно выбрать отображение оглавления постранично, скрыто в часто задаваемых вопросах. (Прокрутите страницу до конца, установите флажок «Вставить оглавление» И сохраните / опубликуйте страницу.- Просто предварительный просмотр страницы у меня не работал и заставил меня поверить, что флажок не работает.) Из обзоров видно, что не только я борюсь с функциональностью. Люди ищут шорткод ([ez-toc]) в репозитории SVN или расстраиваются, удаляя плагин. Жаль, плагин действительно отличный!
Посмотреть все 103 отзыва«Easy Table of Contents» - программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов2.0.11 05.01.2020
- СОВМЕСТИМОСТЬ: добавлена поддержка темы Uncode. СОВМЕСТИМОСТЬ
- : не запускать на страницах WooCommerce.
- DEV: Исправлена опечатка в phpDoc.
2.0.10 20.04.2020
- TWEAK: добавьте конечный
spanк заголовку, чтобы подготовиться к опции#и исправить повторяющееся совпадение заголовка. - TWEAK: добавлена функция поиска / замены второго заголовка для поиска заголовка в содержимом с декодированными объектами html заголовка.Может помочь пользователям Beaver Builder, поскольку кажется, что он не кодирует объекты HTML, как это делает ядро WP.
2.0.9 08.04.2020
- TWEAK: Плагины AMP / Caching, похоже, разбивают якоря двоеточиями и точками, даже если они являются допустимыми символами для атрибута id в HTML5.
- TWEAK: заменяет несколько подчеркиваний одним подчеркиванием.
- DEV: обновление библиотеки UWS, в которой исправлено уведомление об устаревании PHP 7.4.
- DEV: Добавьте phpcs.xml.dist.
- DEV: строгие проверки типов.
- DEV: Встроенные обновления документов.
2.0.8 03.04.2020
- TWEAK: Преобразование тегов
- TWEAK: добавление дополнительных классов виджетов.
- TWEAK: улучшена очистка настройки поля исключенных заголовков.
- TWEAK: Незначительная оптимизация создания шаблона соответствия для исключения заголовков для повышения производительности.
- СОВМЕСТИМОСТЬ: исключите Create by Mediavine из заголовка, соответствующего критериям участия.
- ОШИБКА: убедитесь, что исключенные заголовки удалены из массива заголовков.
- ОШИБКА: убедитесь, что из массива заголовков удалены пустые заголовки.
2.0.7 02.04.2020
- НОВИНКА: исключить любые узлы HTML с классом
.ez-toc-exclude-headings. - TWEAK: измените селектор плавной прокрутки с
body нанаa.ez-toc-link. - TWEAK: объявление переменных JS.
- TWEAK: Поддержка символов Юникода для атрибута
id.Разрешено HTML5. - TWEAK: переместите привязку / интервал на странице перед текстом заголовка, чтобы учесть длинные заголовки, где они переносятся на строку.
- TWEAK: Небольшая переработка логики классов контейнеров виджетов ezTOC.
- TWEAK: Избавьтесь от кеширования JS, чтобы упростить разработку.
- TWEAK: Очистка JavaScript.
- TWEAK: URI Кодируйте атрибут id для работы с зарезервированными символами в JavaScript. Технически не требуется для атрибута id, но необходимо для работы с библиотекой jQuery smoothScroll. СОВМЕСТИМОСТЬ
- : повторно введите фильтр, чтобы исключить Ultimate Addons для вкладок VC Composer из соответствия критериям заголовка.
- ОШИБКА: Правильная логика итерации массива при обработке заголовков.
- ОШИБКА: более жесткое сопоставление заголовков в исключенных узлах HTML. Слабое соответствие исключало слишком много заголовков.
- ОШИБКА: используйте
esc_attr ()вместоesc_url ()для привязки href, потому что допустимые символы атрибута id заставят его вернуть пустой href, что приведет к неработающей ссылке.
2.0.6 30.03.2020
- ОШИБКА: убедитесь, что минифицированные файлы актуальны.
2.0.5 27.03.2020
- ОШИБКА: Предотвратить возможные предупреждения «strpos (): Пустая игла в» при исключении узлов из допустимости TOC.
2.0.4 16.03.2020
- НОВИНКА: Представлен фильтр
ez_toc_container_class. - TWEAK: Незначительная переработка логики контейнерных классов ezTOC.
- ОШИБКА:
sprintf ()ел%в заголовке TOC. - ОШИБКА: не вставляйте оглавление вверху сообщения, если выбрана опция перед первым заголовком, даже если первый заголовок не может быть найден. Некоторые конструкторы страниц заставляют TOC вставлять дважды или на страницы блога.
2.0.3 12.03.2020
- TWEAK: Слегка затяните соответствие заголовка, последнее обновление сделало его слишком свободным.
- ОШИБКА: Требуется правильная логика для размещения оглавления перед первым заголовком, что требуется для более слабого сопоставления заголовков, необходимого для построителей страниц.
2.0,2 12.03.2020
- СОВМЕСТИМОСТЬ: Удалите фильтр, чтобы исключить Ultimate Addons для вкладок VC Composer из соответствия требованиям заголовка. СОВМЕСТИМОСТЬ
- : Добавьте дополнительные фильтры для улучшения совместимости с Elementor.
- TWEAK: Ослабьте соответствие заголовков при выполнении поиска / замены для вставки ссылок на страницы. Исключение открывающего тега заголовка, чтобы разрешить сопоставление заголовка, в котором конструкторы страниц динамически добавляют классы и идентификатор, которые нарушают сопоставление заголовков во время поиска / замены.
2.0,1 09.03.2020
- СОВМЕСТИМОСТЬ: исключите узлы плагина WordPress Related Posts.
- СОВМЕСТИМОСТЬ: исключить пару узлов плагина Atomic Block.
- СОВМЕСТИМОСТЬ: Исключите сообщения, связанные с JetPack, из права на участие в заголовке. СОВМЕСТИМОСТЬ
- : исключите Ultimate Addons для вкладок VC Composer из заголовка.
- СОВМЕСТИМОСТЬ. Исключите обзоры продуктов WP из заголовка.
- TWEAK: Предотвращение возможных предупреждений «strpos (): Пустая игла в» при исключении узлов из допустимости TOC.
2.0 01.02.2020
- НОВИНКА: Значительное изменение всего кода и логики обработки, чтобы сделать его более быстрым и надежным.
- НОВИНКА: поддержка
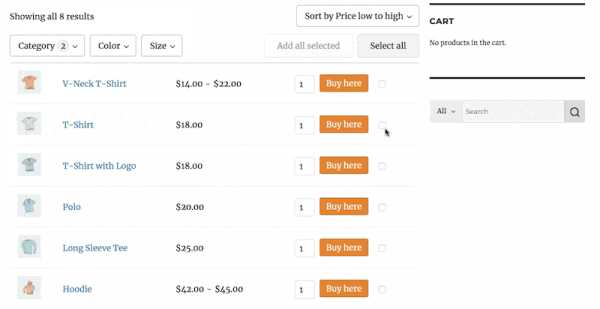
Таблица продуктов WooCommerce - Таблица продуктов WC
Фантастический плагин, который поможет вам создать макет таблицы продуктов WooCommerce и увеличить конверсию. Дает четкое представление о предложениях вашего магазина и подбирает потенциальных клиентов с их желаемыми продуктами в кратчайшие сроки. Включает в себя мощный, интуитивно понятный редактор таблиц и тщательно продуманные средства пользовательского интерфейса, чтобы вы могли наслаждаться скоростью, удобством и легкостью при разработке каталога продуктов.
Подробные руководства по плагинам
Пошаговые инструкции со снимками экрана и видеороликами, которые гарантируют, что абсолютно любой сможет создать таблицу каталога продуктов, которая ему нужна.
Оперативная, мотивированная поддержка
Есть вопросы по плагину или нужна помощь в использовании плагина? Рад помочь! Пожалуйста, отправьте свое сообщение сюда. 🙂
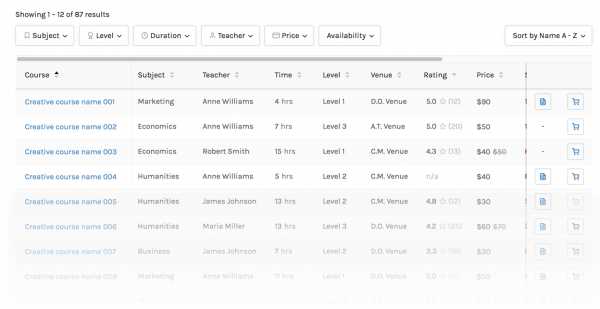
Красивые, адаптивные таблицы
Попробуйте просмотреть демонстрации на мобильном телефоне. Как видите, эти таблицы продуктов отлично смотрятся и отлично работают на телефонах!
WCPT Demos
Вы можете создать табличное представление WooCommerce для своих продуктов прямо сейчас.Просто зайдите в репозиторий плагинов WordPress и начните с бесплатной загрузки плагина таблицы продуктов WooCommerce. Если вам требуются расширенные возможности, попробуйте гораздо более мощную версию PRO.

WCPT PRO: для профессиональных результатов
Версия PRO предоставляет множество мощных функций для интернет-магазинов, которые требуют профессиональных результатов. Отображение атрибутов в виде значков / изображений, превращение телефонного номера настраиваемого поля в ссылки, закрепление столбцов влево / вправо и т. Д.Создавайте фильтры атрибутов и настраиваемых полей, чтобы посетители могли легко просматривать ваши продукты и находить идеальное соответствие, которое они ищут. Используйте версию PRO для создания таблиц каталога продуктов следующего уровня.

WCPT PRO Характеристики
PRO предлагает гораздо больше мощных функций. Смотрите полный список здесь.

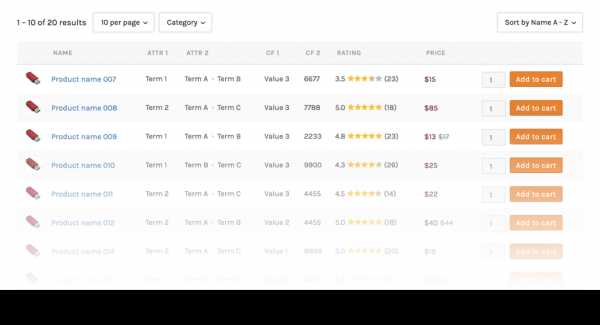
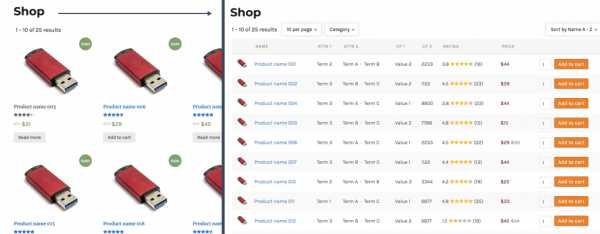
Переопределение архива
Заменить сетки на таблицы на страницах магазина, категории, поиска, атрибута, тегов (демонстрация).

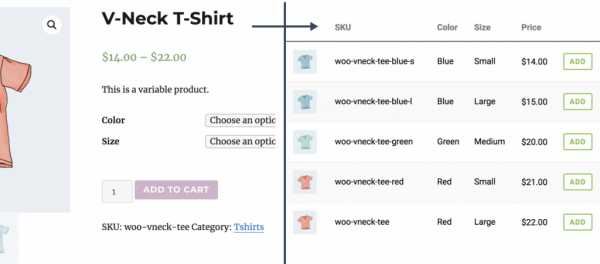
Таблица вариаций
Показать все варианты переменного продукта в отдельных строках продукта.

Флажок
Клиенты могут быстро добавлять товары в корзину, используя систему флажков вместо кнопок.

Удалить из корзины
Клиенты могут удобно удалять товары из корзины, не переходя на страницу корзины.
PRO Эксклюзивные функции:
- Дополнительные элементы навигации: настраиваемое поле, атрибут, доступность, продажа, таксономия, фильтры рейтинга.
- Измените обозначение терминов для: Атрибут, Категория и Таксономия. Метки могут быть текстом, HTML, значком или мультимедийным изображением.
- Показать настраиваемые поля как: ссылка на сайт, ссылка на номер телефона, ссылка на PDF, HTML или изображение из библиотеки мультимедиа.
- Значки сортировки помещены в заголовки столбцов для большего удобства.
- Предоставьте параметры для сортировки продуктов по любому настраиваемому полю в виде текста или числа в фильтре «Сортировать по».
- Закрепите столбцы слева, справа или с обеих сторон.
- Разблокируйте функцию условий, которая радикально увеличивает выходной потенциал стола.Создайте условия переключения элементов на основе атрибута, настраиваемого поля, запаса и типа продукта.
- Используйте элементы Media image и Icon, чтобы украсить ваш каталог и грамотно передавать информацию. Интегрирована красивая библиотека иконок (иконки Feather).
- И многое другое…
Наряду с этим:
- Все обновления версии PRO на 1 год
- Включена приоритетная поддержка на 1 год
- 30-дневная гарантия возврата денег без риска
Всего за $ 49 $ 59
10 способов настройки toc / lof / lot - texblog
Я составил этот список из 10 способов настроить Оглавление, Список рисунков и Список таблиц. Некоторые из них довольно распространены, некоторые могут быть для вас новыми. Надеюсь, вам понравится список…
Для некоторых фрагментов кода ниже требуется пакет tocloft, который предоставляет широкие возможности настройки для оглавления, списка рисунков и списка таблиц. Он будет указан везде, где нужно загрузить токлофт или любой другой пакет в преамбуле.
Примечание: в статье ниже я буду использовать сокращения toc для оглавления, lof для списка рисунков и лот для списка таблиц.
1. Изменить заголовки списков
Изменить заголовок можно без загрузки какого-либо конкретного пакета. Очевидно, что перед созданием списка необходимо изменить имя.
\ refreshcommand \ contentsname {} \оглавление \ Renewcommand \ listfigurename {} \список рисунков \ Renewcommand \ listtablename {} \ listoftables
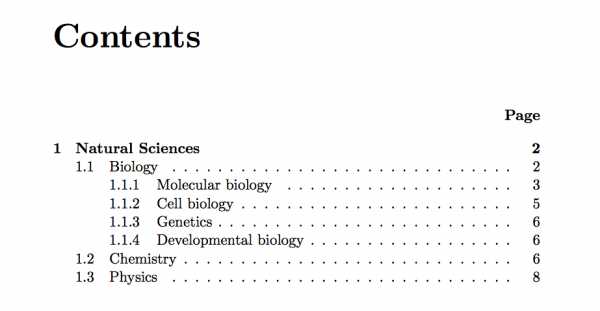
2.Добавить «Страница» над номерами страниц
Несколько человек спросили меня, как разместить слово «Страница» над номерами страниц в toc / lof / lot. Вот как это сделать:
\ tableofcontents \ addtocontents {toc} {~ \ hfill \ textbf {Page} \ par} \ chapter {...} 
"Страница" над номерами страниц
Аналогично работает с lof и lot. Код был взят отсюда.
3. Изменить глубину записи
Вы можете изменить глубину, т.е.е. сколько уровней распечатать с помощью соответствующего счетчика:
\ setcounter {tocdepth} {1} \ tableofcontents 0: глава (недоступно для \ documentclass {article ),
1: раздел,
2: подраздел и т. Д.
Глубина по умолчанию - 3, вложенный раздел.
Точно так же включение субфигур и вложенных таблиц может быть достигнуто с помощью:
\ setcounter {lofdepth} {2} \ setcounter {lotdepth} {2}
4. Римские номера страниц для toc / lof / lot
Чтобы получить другой стиль нумерации страниц для toc / lof / lot, используйте:
\ pagenumbering {} и измените его обратно на арабский перед началом первой главы.
Доступные стили: арабский , римский , римский , alph и alph .
Полный пример кода:
... \ pagenumbering {roman} \оглавление \список рисунков \список таблиц \ clearpage \ pagenumbering {арабский} \ chapter {...} ...
5. Гиперссылки на контент
Загрузка пакета hyperref позволит вам переходить от записей toc / lof / lot непосредственно к соответствующему содержимому:
\ usepackage {hyperref} Если вы хотите, чтобы номер страницы был интерактивным, вам нужно загрузить пакет со следующей опцией:
\ usepackage [linktocpage = true] {hyperref}
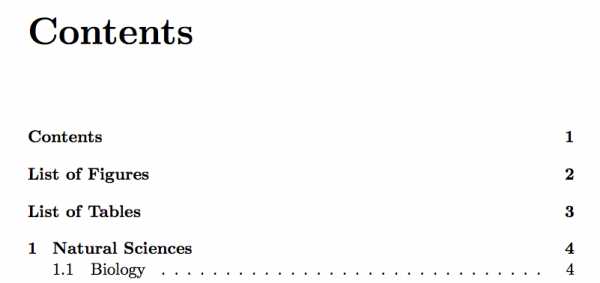
6.Добавление списков в toc
Добавить записи в toc / lof / lot можно вручную с помощью одной команды. Обычно, чтобы убедиться, что номер страницы правильный, рекомендуется добавлять записи непосредственно перед или после фактического содержания в списке. А вот как:
\ addcontentsline {} {} {} Должен быть добавлен файл строки ( toc , lof или lot ), тип записи ( глава , рисунок и т. Д.) и собственно текст записи .
Чтобы добавить три списка в toc, используйте:
\ tableofcontents \ addcontentsline {toc} {chapter} {Содержание} \список рисунков \ addcontentsline {toc} {chapter} {Список рисунков} \список таблиц \ addcontentsline {toc} {chapter} {Список таблиц} 
Добавление toc / lof / lot к содержимому
7. Изменение шрифта записей
Чтобы изменить внешний вид фактических записей, вы можете использовать команду из пакета tocloft .Команда повлияет на число, а также на текст. Однако он не изменит номер страницы и разделитель (если таковой имеется). Приятно то, что, поскольку он помещен прямо перед порядковым номером, вы также можете использовать его для добавления таких слов, как « Глава 1: Биология… Вот несколько примеров для иллюстрации:
\ usepackage {tocloft} \ Renewcommand {\ cftchapfont} {\ scshape} \ Renewcommand {\ cftsecfont} {\ bfseries} \ Renewcommand {\ cftfigfont} {Рисунок} \ Renewcommand {\ cfttabfont} {Таблица} Попробуйте и убедитесь, что вы не забыли пространство за Figure_ и Table_ , иначе оно будет приклеено к номеру.
8. Создание собственного списка…
Опять же, необходимо загрузить пакет tocloft . Сначала определите новую среду списка, а также элемент, который будет отображаться позже. В данном случае мы определяем лемм , но это также могут быть доказательства, уравнения, специальный список рисунков, сноски, что угодно. Последняя строка команды lemma определяет, как должны быть пронумерованы леммы, здесь «chapter.lemma».
\ usepackage {tocloft} ... \ newcommand {\ listlemmaname} {Список лемм} \ newlistof {лемма} {лем} {\ listlemmaname} \ newcommand {\ lemma} [1] {% \ refstepcounter {лемма} \ par \ noindent \ textbf {Лемма \ thelemma. # 1} \ addcontentsline {лем} {лемма} {\ protect \ numberline {\ thechapter. \ thelemma} # 1} \ par } ... \ listoflemma ... \ lemma {Моя первая лемма} \ label {lem: lemma1} Вы можете найти полный пример кода здесь.
9. Альтернативный текст в toc / lof / lot для заголовков и подписей
Если ваша подпись слишком длинна для лофа / лота, вы можете дать ей альтернативный текст.Точно так же заголовкам можно дать альтернативное имя в toc:
. \ caption [] {} \ chapter [] {}
10. Токи для отдельных глав с minitoc
Наконец, minitoc производит красивые маркеры в начале каждой главы (или любого другого заголовка), и поэтому я посвящу эту 10-ю и последнюю запись этому пакету:
\ usepackage {minitoc} ... \ dominitoc \оглавление ... \ chapter {...} \ minitoc 
Пример minitoc
Вот предыдущий пост, который я написал о пакете, а также полная документация.
Вау, это самый длинный пост, который я когда-либо писал. Надеюсь, вам понравился мой список, получайте удовольствие от настройки :-).
Нравится:
Нравится Загрузка ...
Связанные
.HTML-таблиц
HTML-таблицы позволяют веб-разработчикам размещать данные в строках и столбцы.
Пример
| Компания | Контакт | Страна |
|---|---|---|
| Альфредс Футтеркисте | Мария Андерс | Германия |
| Торговый центр Moctezuma | Франциско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Island Trading | Хелен Беннет | Великобритания |
| Винные погреба Смеющегося Вакха | Йоши Таннамури | Канада |
| Magazzini Alimentari Riuniti | Джованни Ровелли | Италия |
Определить таблицу HTML
Тег Каждая строка таблицы определяется тегом По умолчанию текст в По умолчанию текст в Простая таблица HTML: <таблица> определяет таблицу HTML.
. Каждый заголовок таблицы определяется тегом . Каждые данные / ячейка таблицы определяются с помощью а тег. элементах выделены жирным шрифтом и по центру. элементах являются обычными и выровнены по левому краю. Пример
Имя
Фамилия
Возраст
Джилл
Смит
50
Ева
Джексон
94
Примечание: Элементы Чтобы добавить границу к таблице, используйте свойство CSS Не забудьте определить границы как для таблицы, так и для ячеек таблицы. Чтобы границы сжимались в одну границу, добавьте CSS table, th, td { Заполнение ячейки определяет расстояние между содержимым ячейки и ее границами. Если вы не укажете заполнение, ячейки таблицы будут отображаться без заполнения. Чтобы установить отступ, используйте свойство заполнения CSS По умолчанию заголовки таблиц выделяются жирным шрифтом и выравниваются по центру. Чтобы выровнять заголовки таблицы по левому краю, используйте свойство CSS Расстояние между границами определяет расстояние между ячейками. Чтобы установить интервал границ для таблицы, используйте свойство CSS Примечание: Если таблица имеет свернутые границы, Чтобы ячейка занимала более одного столбца, используйте атрибут <таблица> являются контейнерами данных таблицы.
Они могут содержать всевозможные элементы HTML; текст, изображения, списки, другие таблицы и т. д.
Таблица HTML - Добавить границу
border :
Таблица HTML - свернутые границы
border-collapse недвижимость: Пример
border: 1px сплошной черный;
граница-коллапс: коллапс;
}
Таблица HTML - Добавить заполнение ячеек
:
Таблица HTML - заголовки с выравниванием по левому краю
text-align :
Таблица HTML - Добавить интервал между границами
border-spacing : border-spacing не действует.
Таблица HTML - ячейка, охватывающая множество столбцов
colspan : Пример
Имя
Телефон
Билл Гейтс
55577854
55577855
Таблица HTML - ячейка, занимающая множество строк
Чтобы сделать ячейку более одной строки, используйте атрибут rowspan :
Пример
| Имя: | Билл Гейтс |
|---|---|
| Телефон: | 55577854 |
| 55577855 |
Таблица HTML - Добавить подпись
Чтобы добавить заголовок к таблице, используйте тег :
Пример
| Месяц | Экономия |
|---|---|
| Январь < / td> | 100 долларов |
| февраль | 50 долларов |
Примечание: Тег Чтобы определить специальный стиль для одной конкретной таблицы, добавьте <таблица> должен быть вставлен сразу после тега .
Особый стиль для одного стола
id атрибут к таблице: Пример
Имя
Фамилия
Возраст
Ева
Джексон
94
Теперь вы можете определить специальный стиль для этой таблицы:
# t01 {
ширина: 100%;
цвет фона: # f1f1c1;
}
И добавьте еще стилей:
# t01 tr: nth-child (четный) {
цвет фона: #eee;
}
# t01 tr: nth-child (нечетный) {
цвет фона: #fff;
}
# t01 th {
цвет: белый;
цвет фона: черный;
}
Краткое содержание главы
- Используйте элемент HTML
для определения таблицы
- Используйте элемент HTML
, чтобы определить строку таблицы - Используйте элемент HTML
для определения данных таблицы - Используйте элемент HTML
, чтобы определить заголовок таблицы - Используйте элемент HTML
- Используйте свойство CSS
borderдля определения границы- Используйте свойство CSS
border-collapse, чтобы свернуть границы ячеек- Используйте свойство CSS
padding, чтобы добавить отступ к ячейкам- Используйте свойство CSS
text-alignдля выравнивания текста ячейки- Используйте свойство CSS
border-spacing, чтобы установить интервал между ячейками- Используйте атрибут
colspan, чтобы ячейка охватывала несколько столбцов- Используйте атрибут
rowspan, чтобы ячейка занимала много строк- Используйте атрибут
id, чтобы однозначно определить одну таблицу
Упражнения HTML
Теги таблицы HTML
Тег Описание <таблица> Определяет таблицу Определяет ячейку заголовка в таблице Определяет строку в таблице Определяет ячейку в таблице <заголовок> Определяет заголовок таблицы Задает группу из одного или нескольких столбцов в таблице для форматирования. Задает свойства столбца для каждого столбца в элементе <заголовок> Группирует содержимое заголовка в таблицу Группирует содержимое тела в таблицу <фут> Группирует содержимое нижнего колонтитула в таблице
. - Используйте элемент HTML







